Dans ces quelques lignes, nous essaierons d'apprendre assez de WebGL pour créer un cube coloré tournant dans l'espace. Malheureusement par manque de temps, les explications ne sont pas très détaillées, et on se reportera avec profit aux commentaires du code et nettement mieux, aux références en bas de page.
Étape 1 : initialiser le rendu
La première étape consiste à créer une page avec un élément canvas,
y accéder à travers le DOM afin d'acquérir un « contexte » webgl.
On passe ensuite quelques options concernant la couleur de fond et le mode de dessin.
Voir le résultat dans votre navigateur, lire le
code ou se contenter d'une image :

Étape 2 : positionner un carré
Après avoir initialisé le contexte, on a besoin d'une fonction qui va lire les shaders
contenus dans la page et les compiler, d'une fonction qui va initialiser le buffer
qui contient la géométrie du carré, et d'une fonction de dessin – appelée périodiquement
– qui va lier les buffers aux variables utilisées dans les shaders et lancer le dessin.
On modélise les déplacements et les rotations par des matrices, ce qui nécessite l'utilisation
de routine dédiée à leur gestion. À la lecture de ce
comparatif,
j'ai choisi glMatrix.
Voir le résultat dans votre navigateur, lire le
code ou se contenter d'une image :

Étape 3 : le colorer
On rajoute un buffer qui contient la couleur de chaque sommet qu'on interpole sur chaque
pixel grâce aux shaders.
Voir le résultat dans votre navigateur
lire le code ou se contenter d'une image :

Étape 4 : l'animer
Afin de faire tourner le carré autour de l'axe (1, 0, 1) (sachant que Y
est orienté vers le haut et que Z s'enfonce dans l'écran), on fait pivoter la matrice
du carré par la matrice de rotation et on modifie un peu l'angle en fonction du temps écoulé
entre chaque dessin.
Voir le résultat dans votre navigateur
lire le code ou se contenter d'une image :

Étape 5 : un cube
On procède de même pour le cube, sauf qu'il y a plus de points et qu'on utilise une autre méthode
de dessin, dans laquelle on construit un buffer contenant les indices des sommets qui vont former
les faces plutôt que de répéter chaque sommet.
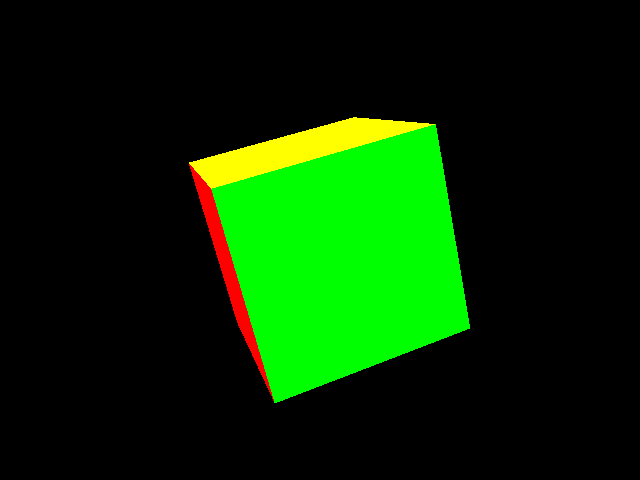
Voir le résultat dans votre navigateur
lire le code ou se contenter d'une image :

Étape 6 : la lumière
On va simuler la présence de lumière grâce aux shaders et à un
ombrage plat qui nécessite de calculer
la normale de chaque face qui sera comparée à la direction d'où vient la lumière afin de donner
une valeur unique de couleur pour toute la face. Il existe évidemment des modèles plus perfectionnés
(Gouraud,
Phong).
Voir le résultat dans votre navigateur
lire le code ou se contenter d'une image :

Liens utiles
- Khronos
- Mozilla dont ces brèves explications sont fortement inspirées
- Le blog de Ben
- Learning WebGL